AppJam+ Online Registration System
Short Project Description:
Participated in the creation of a non-profit organization's online registration system as well as its integration alongside their WordPress website. My participation consisted of basic UI/UX Designer duties, Front-End Development, and the integration of the payment system via client-side and server-side.
Job Title:
UI/UX Designer
Position Dates:
January 2018 - November 2018
About this Project:
AppJam+, a partner of the non-profit organization Dreams for Schools, educates and provides classes for students who are interested in STEM-related fields in the Orange County area. AppJam+ at the time ran with 3 coordinators, and student-participation in their programs was growing exponentially, with a projected amount of 1000+ students from over 40+ schools for the 2018-2019 academic year. Coordinators would manually track and register students for their classes using a paper-based system.
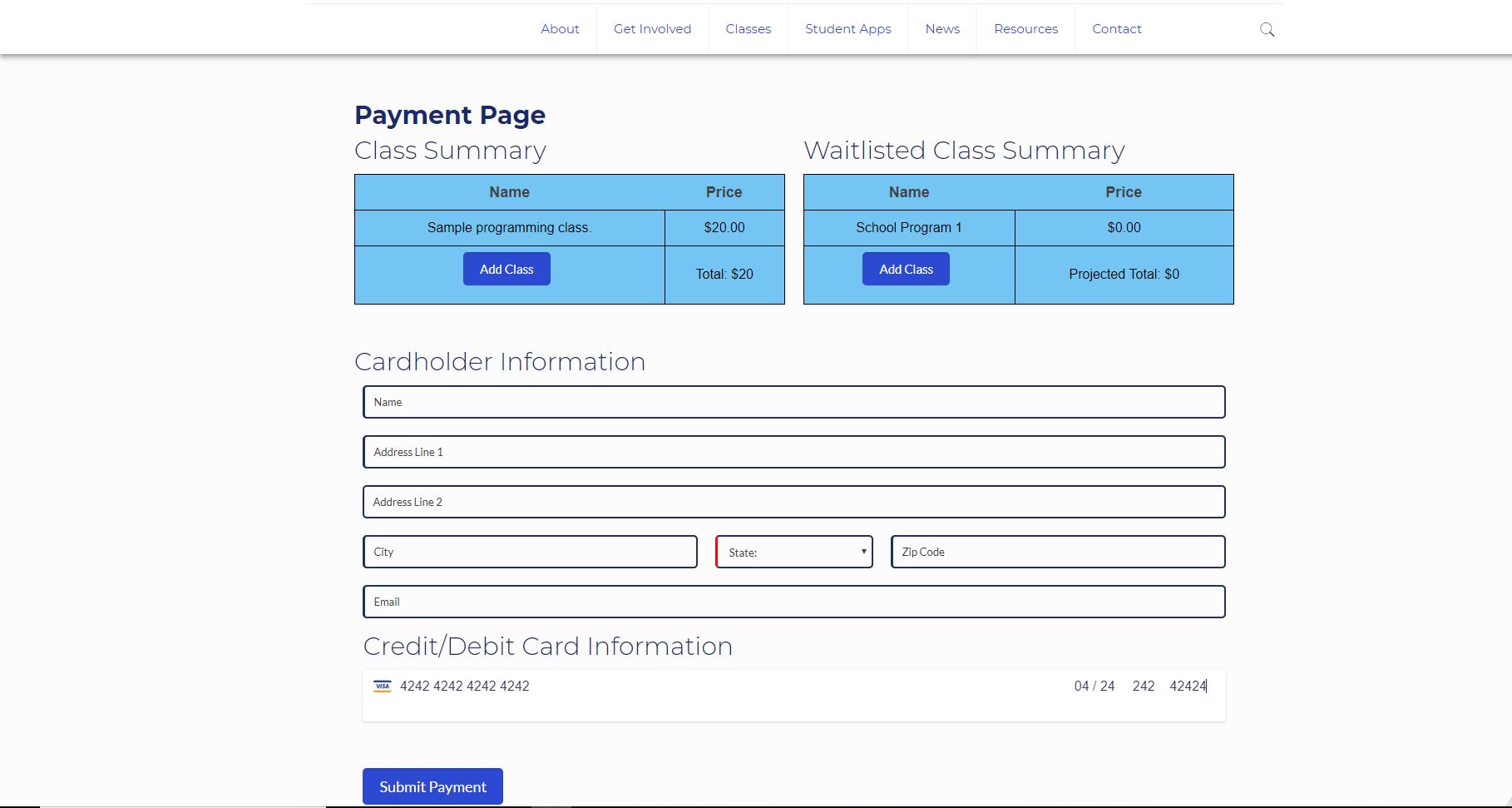
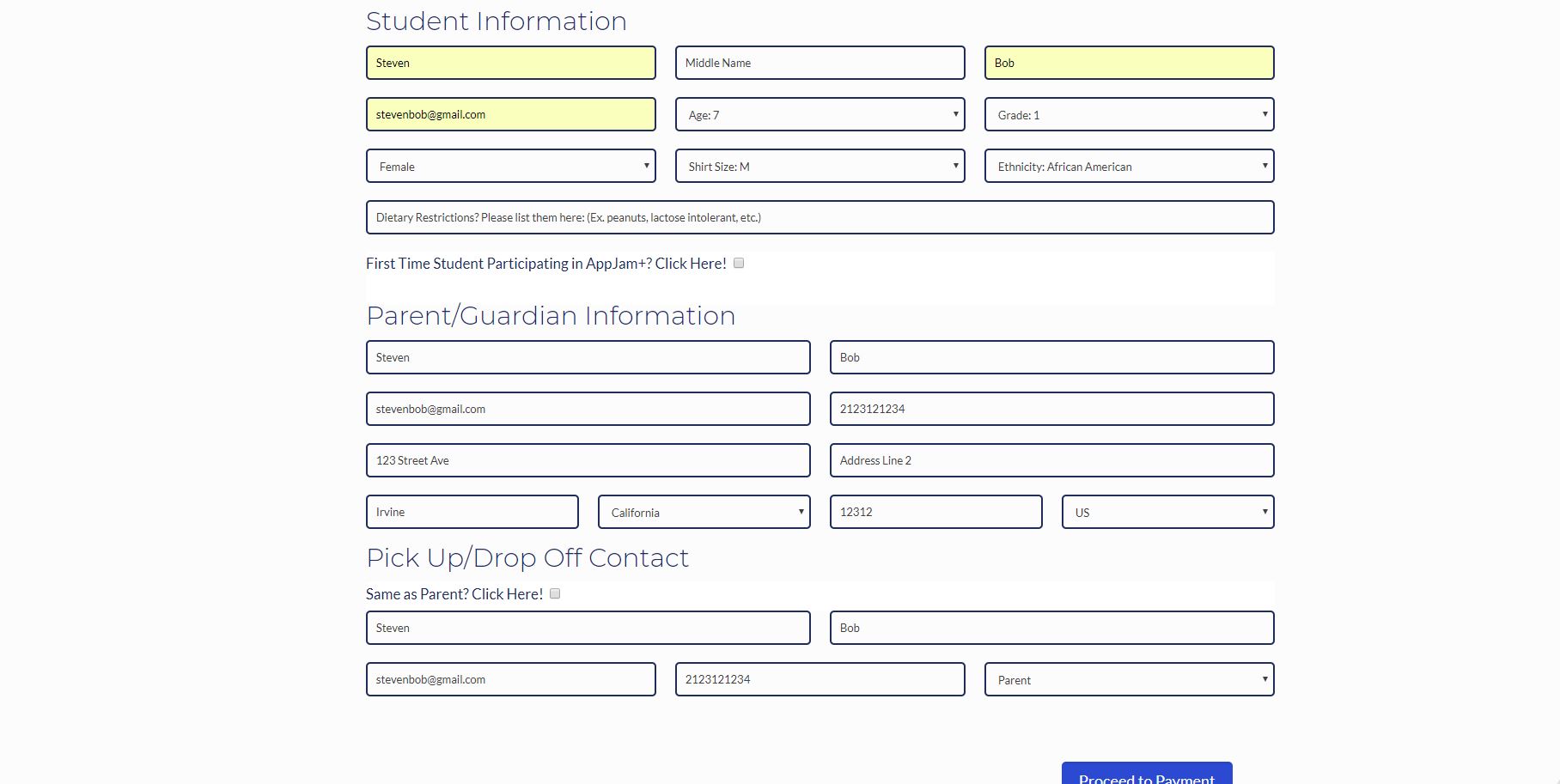
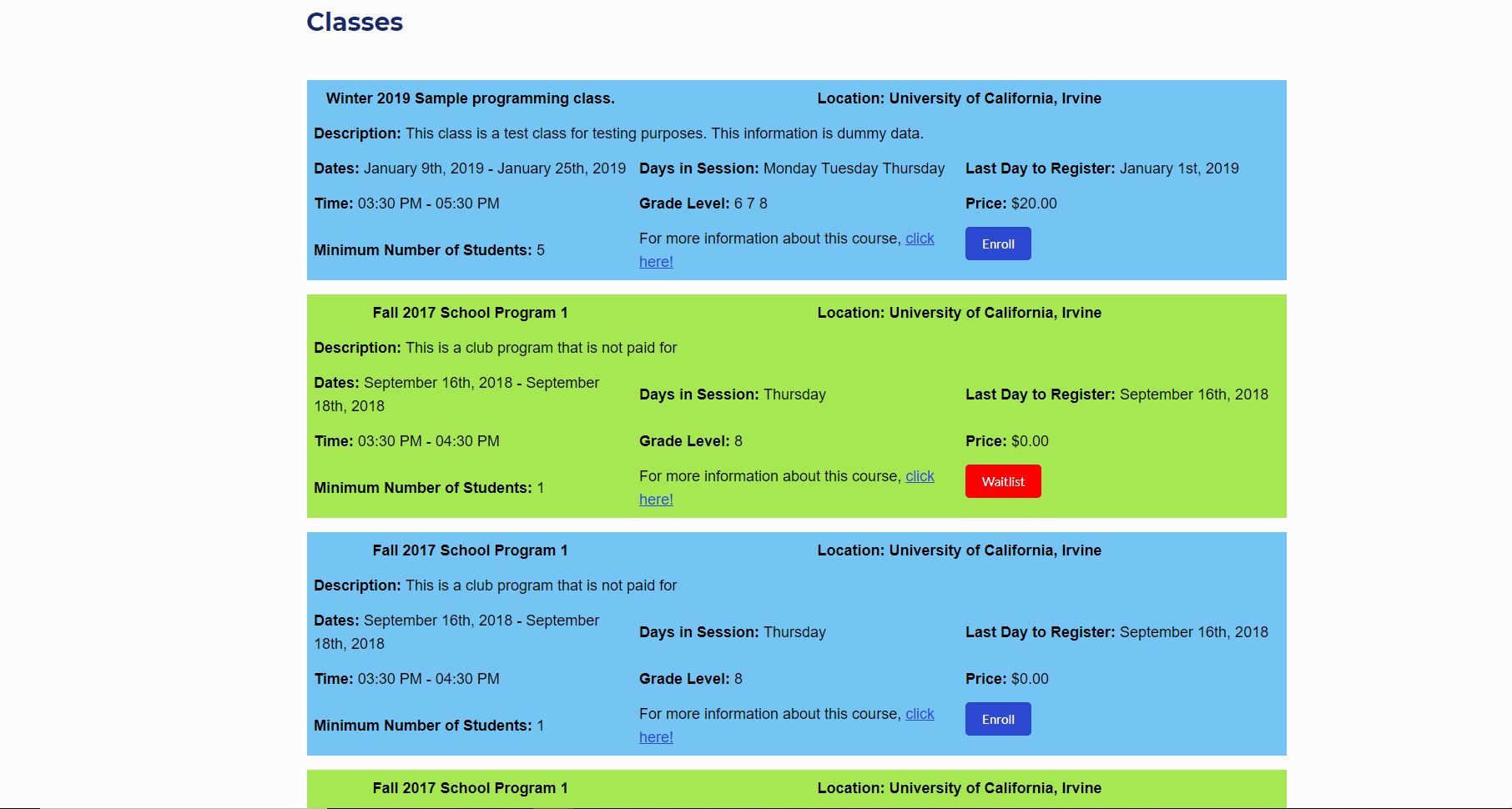
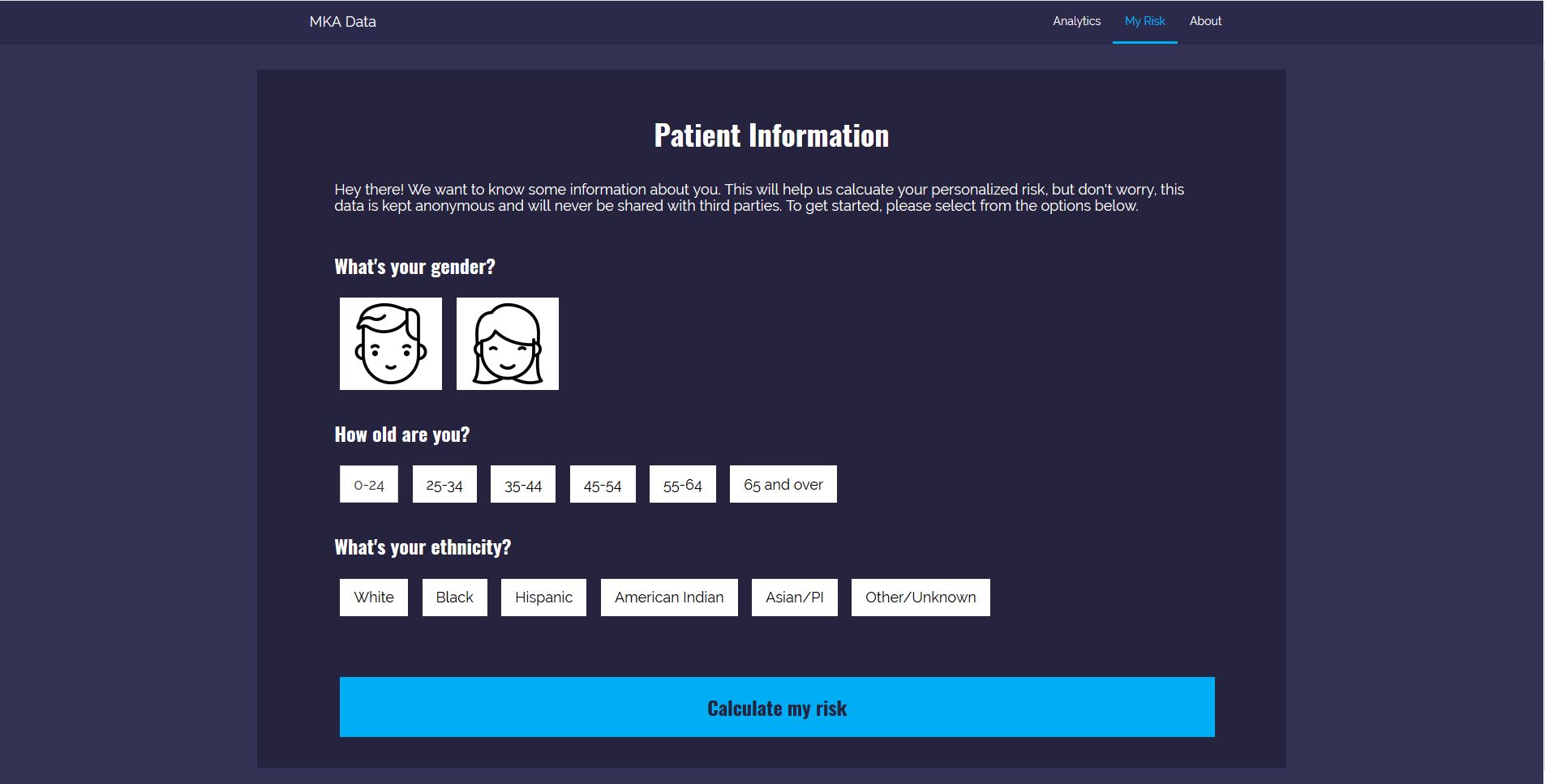
To ease the student registration process for parents, teachers, and coordinators, our project team created the AppJam+ Online Registration System and integrated it into Appjam+'s WordPress-powered website. The system enables parents and teachers to register students for classes. Teachers are able to add, edit, and remove students for classes occurring during the school year, while parents are able to register and pay for students participation in classes during Summer. Coordinators are able to administer all the information from Summer and Academic Year classes and make changes as necessary.
I also participated in front-end creation of the Summer Classes Registration using HTML5, CSS, php, and Javascript. I am also responsible for the integration and custom styling of the Stripe Elements Payment System. I also participated in the testing of the system.
Lessons Learned:
From this project, I learned about following Brand Book specifications, such as appropriate usages of logos and company colors.
I also learned about the importance of ensuring that stakeholders requirements are met, as well as creating a flexible and usable user interface that is usable for parents and students.
This project required me to think outside the box and put myself in the perspectives of the users of the system. It made me realize that the design decisions that I make can greatly impact the overall readability and understandability of the system.
Responsibilities:
Conducting competitive research to better understand how to improve upon systems implemented by competitiors.
Basic UI/UX Responsibilities of the entire system such as creating low and high fidelity mockups, personas, functional prototypes, paper prototypes, storyboards, and conducting tests. Designs were created following basic Brand Book procedures.
Participation in the brainstorming, creation, and editing of live software documentation. Documentation includes the System Documentation, Software Design Document, Quality Assurance Documentation, Process Documentation, Requirements Documentation, Architecture and Design, and System Diagrams.
Front-end Development of the Parent-centric portion of the registration system.
Testing of the registration system, mainly the parent-centric portion.
Conducting the research and selection of various payment systems. Responsible for the implementation of the Stripe Payment System, including server-side implementation.
Tools Used:
HTML5
CSS3
WordPress
JavaScript
Muffin-Builder
PHP
Balsamiq
Adobe Photoshop
Adobe XD
InVision
draw.io
Microsoft Project